by Steve Gifford | Oct 10, 2024 | Terrier
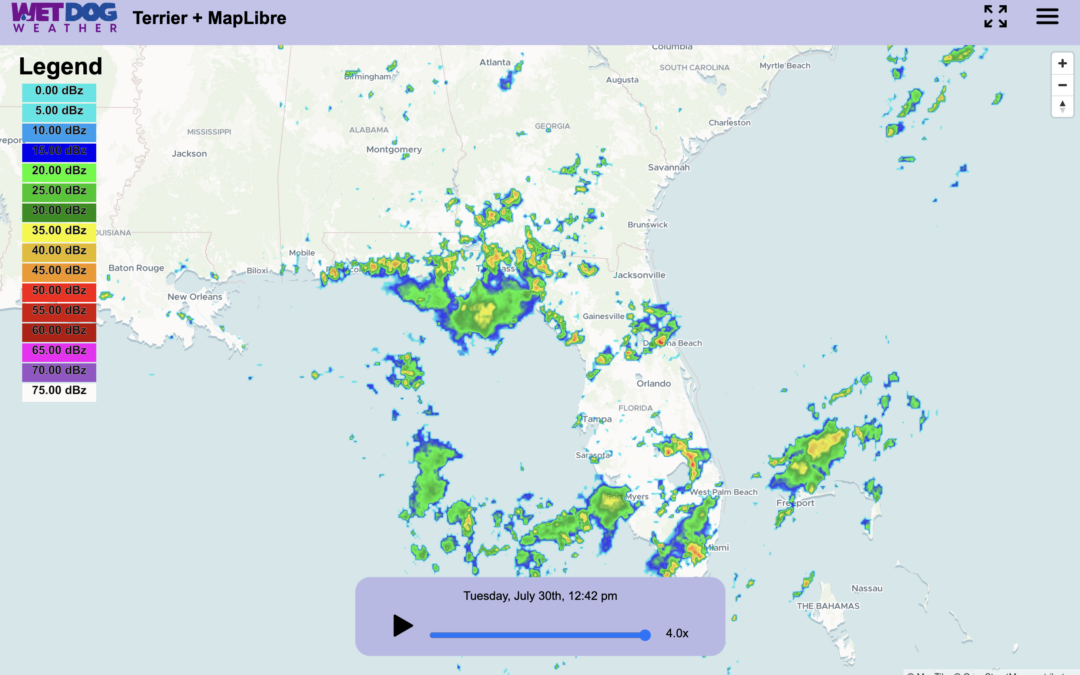
Speed and accuracy are paramount in the fast-paced world of weather forecasting and data visualization. Enter Terrier, our cutting-edge front-end display toolkit that’s turning heads in the industry. When we demonstrate Terrier to new customers or business...

by Steve Gifford | Sep 18, 2024 | Terrier
We’re excited to announce our latest enhancement: ArcGIS Maps SDK integration for weather data visualization. This new feature brings the power of Wet Dog Weather’s Terrier product to users of the ArcGIS ecosystem. Now, displaying real-time weather data on...

by Steve Gifford | Aug 7, 2024 | Terrier
In the Terrier SDK’s web version, we heavily use Web Assembly. It powers the real-time data rendering we rely on and lets us share that code between web and mobile. What is Web Assembly? Web Assembly, WASM, for short, is very exciting in a very boring way....

by Steve Gifford | Jul 31, 2024 | Terrier
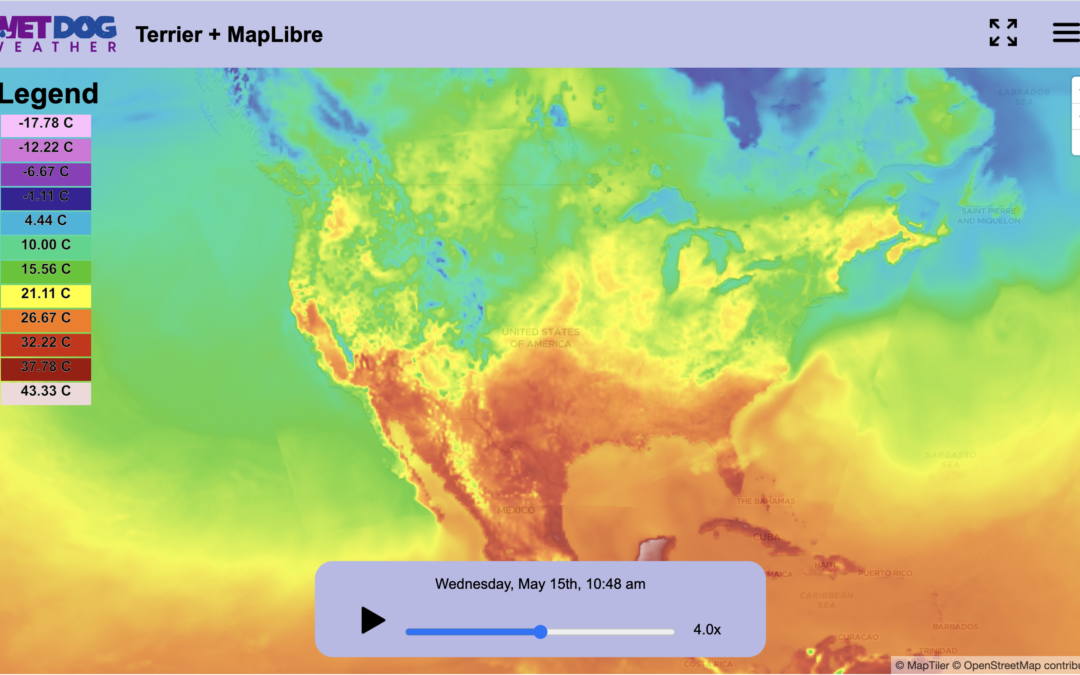
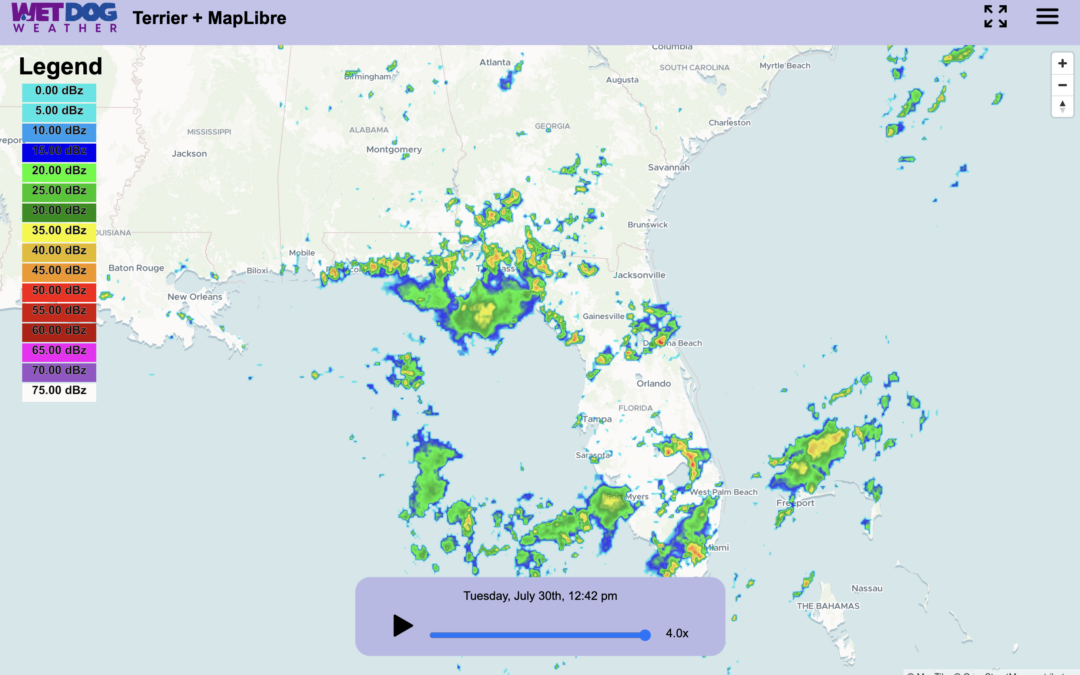
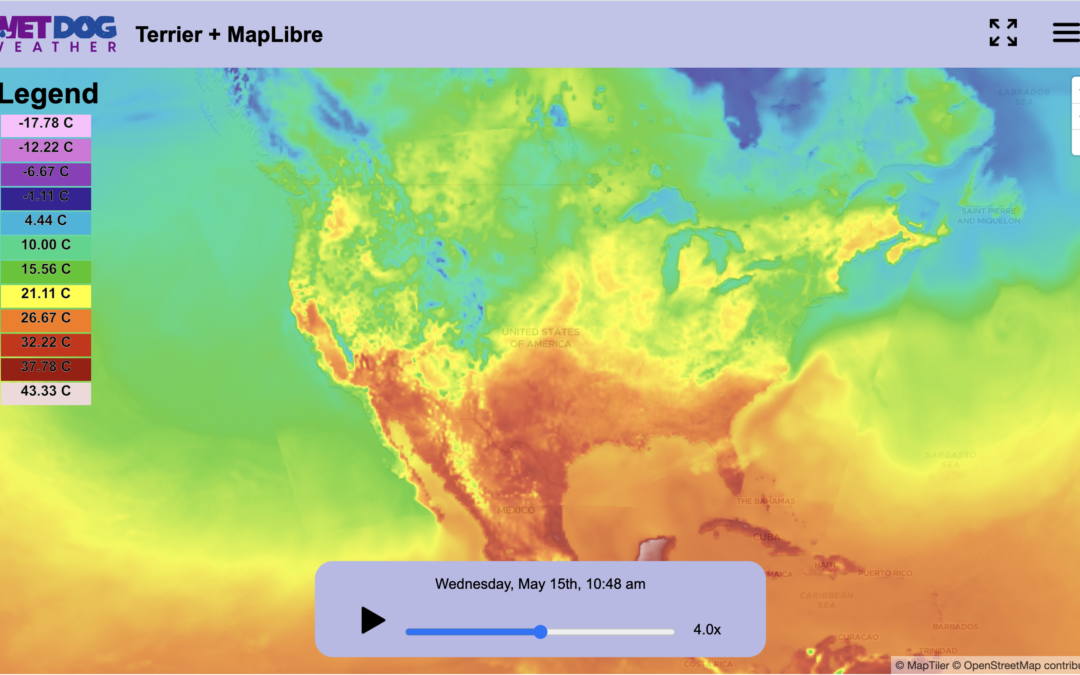
The image above showcases the default weather dashboard integration we provide to new customers with the Terrier SDK. While we use this dashboard for debugging weather stacks, it’s important to note that you’re not locked into this specific configuration....

by Steve Gifford | Jul 17, 2024 | Boxer, Terrier
Most weather practitioners have a degree in meteorology, atmospheric science, or something similar. Sales, marketing, and even software developers often share that background. However, that’s not how I got into weather app development. Years ago, my company at...

by Steve Gifford | Jun 27, 2024 | Data, Terrier
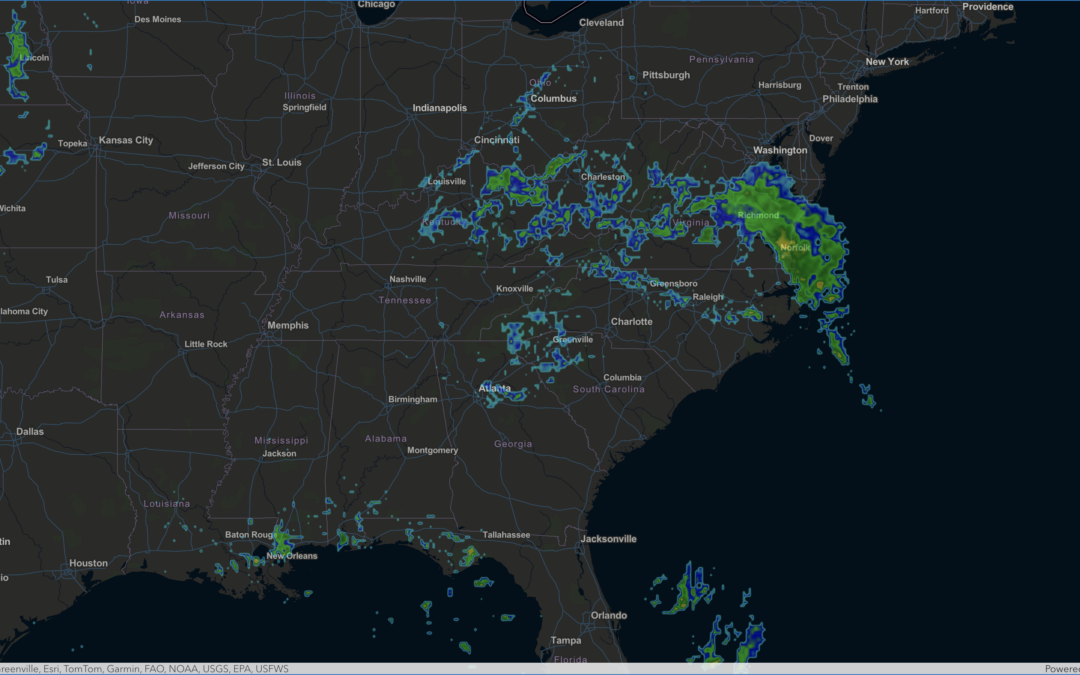
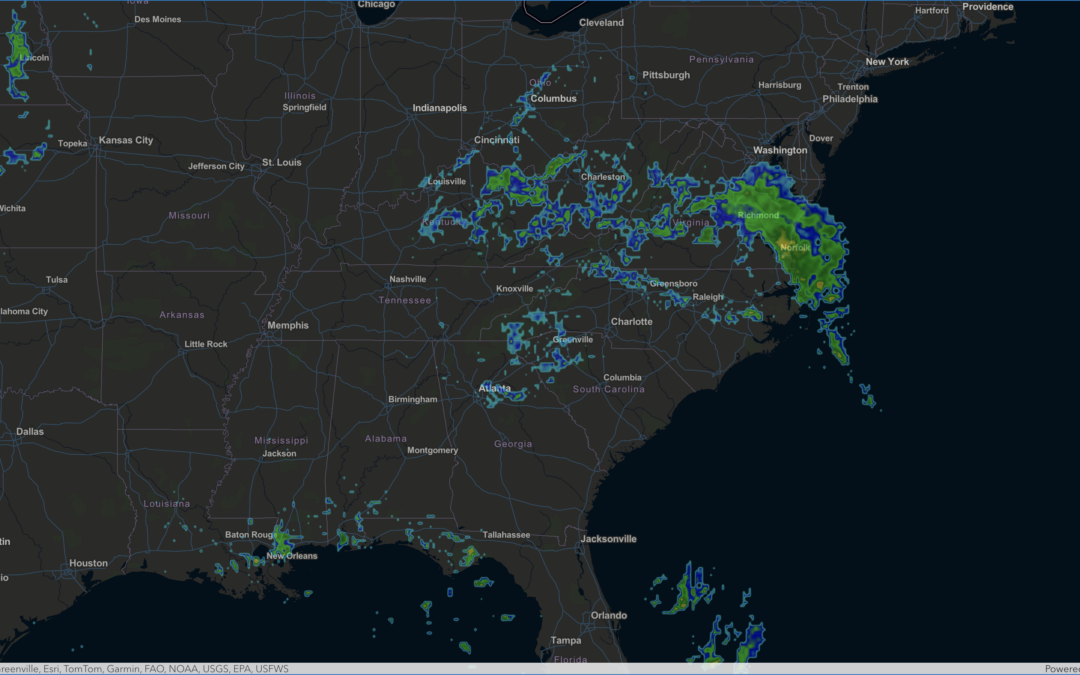
At Wet Dog Weather, we have our own web and mobile display technology called Terrier. It’s crazy good, and we love it! However, we understand that sometimes you need to support the old way of doing things, which is why we also support traditional web mapping...