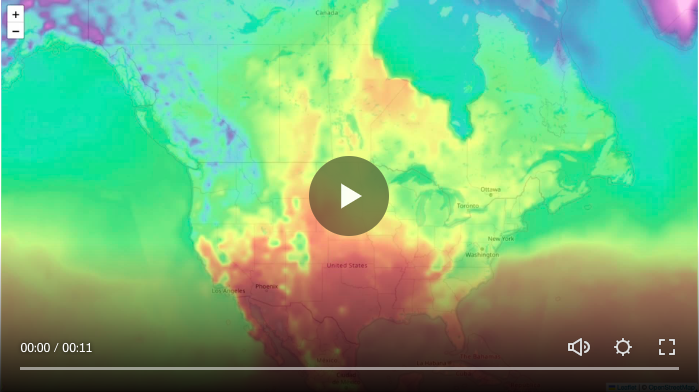
We’ve added Leaflet support to Terrier for Web. Here’s an example of temperature overlaid on the map.
Terrier is the same weather graphics engine that powers our customers’ mobile apps, ported to the web.
Leaflet Developer Perspective
Adding a Terrier map to your existing Leaflet app is pretty easy. We provide a terrier.js module and give you a specific method to kick off its integration. That looks something like this.
var canvasLayer = L.realtimeCanvasLayer()
Terrier.startLeaflet('myStack', canvasLayer, (ovl) => {
// Turn on temperature as a layer
let tempLayer = ovl.startLayer('temperature', {
interpMode: 'linear',
opacity: 0.5,
importFactor: 4.0,
})
ovl.timePlay({period: 10.0})
})
canvasLayer.addTo(map)
We take care of the rest of the integration details, wiring ourselves into the Leaflet rendering flow. On our side, you can modify a lot of that, including which sources constitute “temperature”.
Terrier is doing the heavy lifting here, reprojecting 4 different data sources in 3 different projections with subtly different coverage and time cadences.
Integration Details
Leaflet is famously a Document Object Model focused toolkit, which is to say it manipulates the internal representation of the page you’re looking at. That’s a very old school way of doing a map, but it keeps toolkit size way, way down and earned Leaflet a huge user base.
We obviously can’t do real time weather animation with on the fly reprojection and sampling in leaflet, but we can do it on top of it. And so that’s what we did.
We made some modifications to the standard CanvasLayer to support realtime rendering and then hooked Terrier in. It was surprisingly smooth.
Overall, we came out of it rather liking Leaflet and looking forward to our customers using it.
And oh yeah, we made a React Leaflet example too if you’re into React.